Side Panels
A lot of the application's functionality is provided via the side panels. A panel is simply a window which can be resized, moved and closed. Also all panels can be arranged in tabs, they can be docked or they can be floating. By default, these panels are arranged so that they occupy the left and right sides of the screen but they can be re-arranged by the user. Reverting the layout to its original state can be done via the Layout submenu.
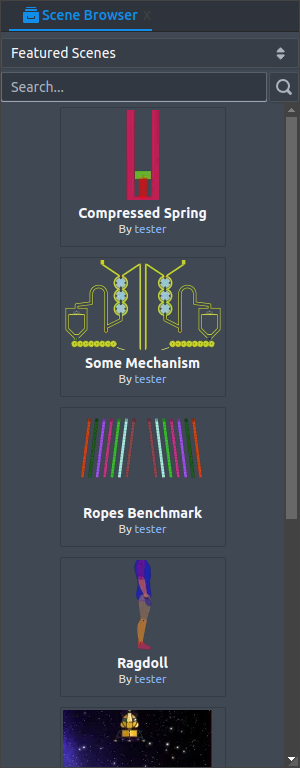
Scene Browser

The Scene Browser allows you to browse, search and load Scenes. At the top of the Scene Browser there is a drop-down menu which allows you to change the type of Scenes that the Scene Browser displays:
- Featured Scenes: These are admin selected Scenes.
- Public Scenes: Scenes made publicly available by their creators.
- My Scenes: Scenes created by the currently logged-in user.
Scene Browser also allows you to search for specific scenes by typing your search term in the "Search..." field.
Commands View
The Commands View widget shows the history of commands executed so far. Each item in the list corresponds to a command that was previously executed. The currently highlighted item corresponds to the last executed command. The user can click on any item in the list in order to move forward or backward in the commands history.
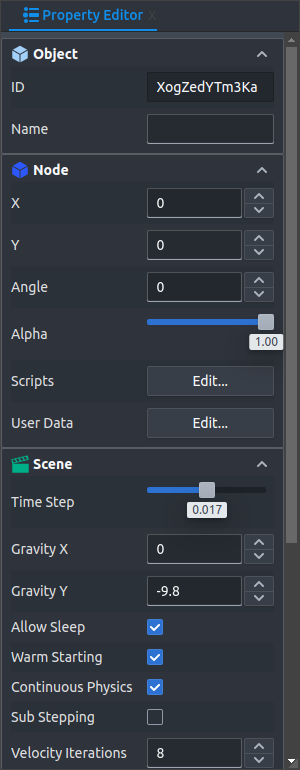
Property Editor

The Property Editor can be used in order to modify properties of the currently selected item(s). Whenever the current selection changes (e.g using the Select Tool) the Property Editor will automatically update and will show the properties of the currently selected item(s). If items of different types (classes) are selected then the Property Editor will display the common properties of these items.
The Property Editor does not track external property changes of the currently selected items. For example, if a property of a selected item is changed externally (e.g. because the simulation is running) the Property Editor will not reflect that change.
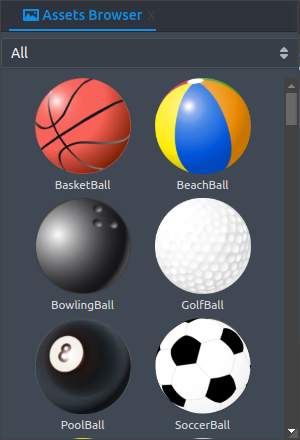
Assets Browser

The Assets Browser contains various assets that can be used in the Scene.
For example, you can drag and drop an image asset in the Scene in order to create
a body from that image. Also, the Assets Browser contains scripts assets that
can be also dragged and dropped in the Scene. For example, if you want to attach a
Node Script to a specific object, you can simply drag and drop that script onto
the object.
Settings Editor
The Settings Editor contains various app related settings. These settings are
not associated with a Scene but to the application itself.
Selection Editor
The Selection Editor allows you to modify the current selection.
For example, if your current selection contains some items that you want
to be exlcuded you can use the Selection Editor to do that.